Puede ser esta una explicación muy sencilla para algunos, pero, para otras personas puede ser de vital ayuda siendo así, opto por ayudar a quienes aún no saben pues nadie nace aprendido.
Instalar una Plantilla en blogger es algo relativamente fácil veamos que pasos debemos seguir:
1. Lo primero está en tener decidica la plantilla que queremos Instalar, si no sabes en nuestra categoría de PLANTILLAS puedes hallar alguna que te guste.
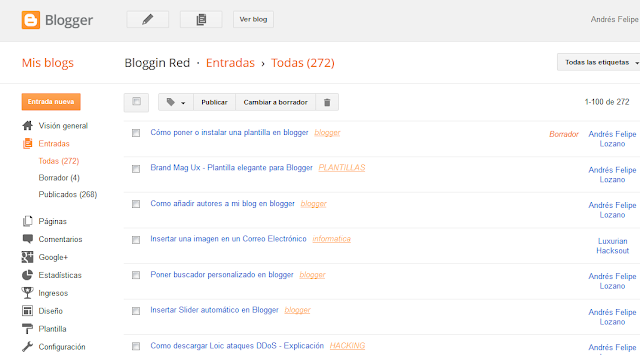
2. Luego de tener la plantilla que se descargó en un .rar la descomprimes y te quedará la plantilla.xml, se irá al escritorio de blogger de nuestro blog:
1. Lo primero está en tener decidica la plantilla que queremos Instalar, si no sabes en nuestra categoría de PLANTILLAS puedes hallar alguna que te guste.
2. Luego de tener la plantilla que se descargó en un .rar la descomprimes y te quedará la plantilla.xml, se irá al escritorio de blogger de nuestro blog:
3. Después damos en Plantilla > Crear reestablecer/copia de seguridad:
4. En esa ventana que nos despliega daremos click en examinar y allí recordando que descomprimimos la plantilla subiremos el archivo que lleve la extensión .xml ya que son para las plantillas de Blogger.
5. Al tenerla cargada simplemente darás clic en Subir y tu plantilla está montada en tu blog y disponible para todo el que lea tu blog, espero les guste cualquier duda pueden comentar.
¿ Sigues con dudas y no entiendes claramente ?
Mira el vídeo...